Mobile Popover(モバイルポップオーバー)はAmazonアソシエイトの一つで、なんと貼り付けただけで30%も売上アップした実績があるそうです。
米国で売上30%アップの実績、モバイルデバイス専用ウィジェット「Mobile Popover」
引用元:Amazonアソシエイト
当ブログはWordPressの大変優秀な無料テーマである「Cocoon」を使用しています。
そして、Cocoonはモバイル対応もバッチリしているので、早速Mobile Popoverも設定してみたいと思いました。
Mobile Popover のコードを入手
アソシエイト・セントラル移動
まずは、Amazonアソシエイト・セントラルにアクセスします。

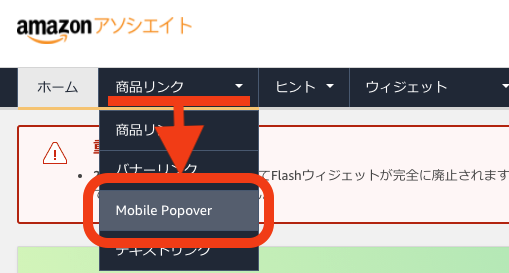
そして、「商品リンク」から「Mobile Popover」をクリックします。
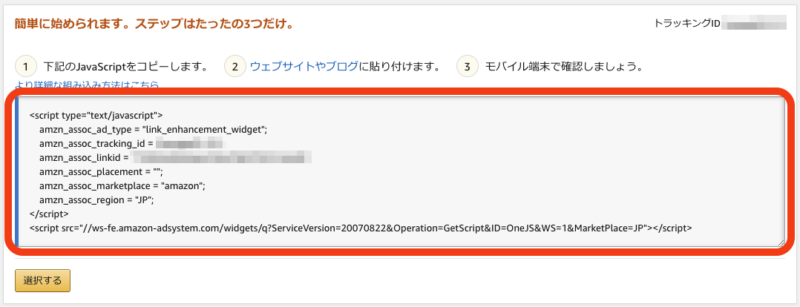
すると、下の画面になりコードが発行されますのでコピーします。

<script type="text/javascript">
amzn_assoc_ad_type = "link_enhancement_widget";
amzn_assoc_tracking_id = "トラッキングID";
amzn_assoc_linkid = "リンクID";
amzn_assoc_placement = "";
amzn_assoc_marketplace = "amazon";
amzn_assoc_region = "JP";
</script>
<script src="//ws-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&MarketPlace=JP"></script>【Cocoon】ブログに設置
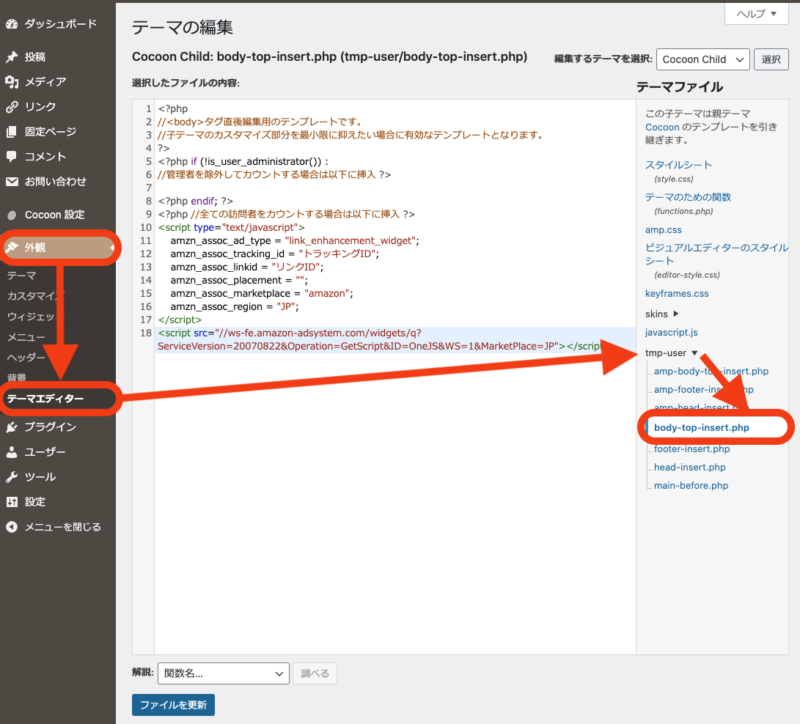
「外観」から「テーマエディター」を選択します。
そのうえで、右側のテーマファイルの所で、「tmp-user」の中の「body-top-insert.php」を選択します。
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>の下に、先程のコードを挿入します。

これで完了です。




コメント