「新しい生活様式」という生活が始まって何ヶ月か経ちました。
不要不急の外出が抑制される中、断捨離・家の片付けが増えていて、ゴミ収集日に普段考えられない量のゴミが出されていることもニュースになっています。
捨てる方もそうですが、逆に巣ごもり需要なのか通販や配送業者様が繁忙を極めているということもニュースになっていました。私自身もAmazonさんを中心に沢山の買い物をしています。

そこで、ふと気になってこれ迄にどれくらい使ったのかな?
とふと思い、調べてみることにしましたよー。
DOMの構造なのかちゃんと調査していないので分かりませんが、このjavascriptでは上手く動作しない場合が有るようです。今後、暇を見つけて修正したいと思います。
上手く動作しない場合はどこかの年で上手に情報が取れていないみたいなので、「all」ではなく「2019」等の単年度で動かすと上手くいきます。
(逆に言うと、取れない年に何らかの原因が有ると思われます。)
Amazonで過去に購入した金額を調べる方法
同じ様な事を考えている人はいるようで、便利な方法がありました。
javascriptを使ったBookmarklet(ブックマークレット)
ブラウザでAmazonにアクセスしてjavascriptを使ったBookmarkletで計上します。
Bookmarkletとは、ウェブブラウザのブックマークなどから起動して、ウェブブラウザで簡単な処理を行うプログラムの事です。

あくまでも自分のブラウザからのアクセス結果をローカル(自分のPC)で処理しているので、購入履歴などの情報は漏れることは無いから安心してねー。
まずは以下にブックマークレットに使うjavascriptを載せておきます。
javascript:(function()%7Bfunction%20t(t)%7Bconsole.log(t);t.date.match(e);var%20n=RegExp.$1;var%20r=RegExp.$2;if(r.length%3C=1)r=%220%22+r;var%20i=RegExp.$3;if(i.length%3C=1)i=%220%22+i;var%20s=%22%22+n+%22/%22+r+%22/%22+i;var%20o=%5Bs,t.name,t.author,t.url%5D;return%20o.join(%22%5Ct%22)+%22%5Cn%22%7Dfunction%20n(e)%7Bvar%20t=window.open(%22%22,%22name%22,%22height=250,width=700%22);t.document.write(%22%3Chtml%3E%3Chead%3E%3Ctitle%3EAmazon%20to%20TSV%3C/title%3E%22);t.document.write(%22%3C/head%3E%3Cbody%3E%22);t.document.write(%22%3Cpre%3E%22);t.document.write(e);t.document.write(%22%3C/pre%3E%22);t.document.write(%22%3C/body%3E%3C/html%3E%22);t.document.close();return%20t%7Dfunction%20u(e)%7Bif(typeof%20e!==%22number%22)%7Bvar%20e=0;$(%22%3Cdiv/%3E%22).css(%7Bposition:%22fixed%22,left:0,top:0,width:%22100%25%22,height:%22100%25%22,zIndex:1e3,backgroundColor:%22rgba(0,0,0,.7)%22,color:%22%23fff%22,fontSize:30,textAlign:%22center%22,paddingTop:%2215em%22%7D).attr(%22id%22,%22___overlay%22).text(%22Amazon%E3%81%84%E3%81%8F%E3%82%89%E4%BD%BF%E3%81%A3%E3%81%9F%EF%BC%9F%22).appendTo(%22body%22);s=window.prompt(%22%E4%BD%95%E5%B9%B4%E5%88%86%E3%81%AE%E6%B3%A8%E6%96%87%E3%82%92%E9%9B%86%E8%A8%88%E3%81%97%E3%81%BE%E3%81%99%E3%81%8B%EF%BC%9F%5Cn%20-%20%E5%8D%8A%E8%A7%92%E6%95%B0%E5%AD%974%E6%A1%81%E3%81%A7%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%5Cn%20-%20%E5%85%A8%E6%9C%9F%E9%96%93%E3%82%92%E9%9B%86%E8%A8%88%E3%81%99%E3%82%8B%E5%A0%B4%E5%90%88%E3%81%AF%E3%80%8Call%E3%80%8D%E3%81%A8%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%BE%E3%81%99%22,s);if(s===%22all%22)%7Bo=true;s=jQuery(%22div.top-controls%20select%20option:last%22).val().match(/%5B0-9%5D/g).join(%22%22)%7Delse%20if(!/%5E%5B0-9%5D%7B4%7D$/.test(s))%7Balert(%22%E6%AD%A3%E3%81%97%E3%81%84%E6%95%B0%E5%80%A4%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%22);$(%22%23___overlay%22).remove();return%20false%7Ds=Number(s)%7Dvar%20r=a(e,false);$(%22%23___overlay%22).text(s+%22%E5%B9%B4%E3%81%AE%E9%9B%86%E8%A8%88%E4%B8%AD%E2%80%A6%20%20/%20%22+(e+1)+%22%E3%83%9A%E3%83%BC%E3%82%B8%E7%9B%AE%22);r.done(function(t)%7Bif(typeof%20i%5Bs%5D===%22undefined%22)%7Bi%5Bs%5D=t%7Delse%7Bi%5Bs%5D=i%5Bs%5D.concat(t)%7Du(e+1)%7D).fail(function()%7Bif(o&&(new%20Date).getFullYear()%3Es)%7Bs++;u(0)%7Delse%7Bvar%20e=0;var%20r=%22%22;jQuery.each(i,function(n,i)%7Bvar%20s=0;jQuery.each(i,function()%7Bs+=this.price;$.each(this.items,function(e,n)%7Br+=t(n)%7D)%7D);e+=s%7D);$(%22%23___overlay%22).remove();alert(%22%E5%90%88%E8%A8%88%20%22+e+%22%20%E5%86%86%22);n(r);console.log(%22%E5%90%88%E8%A8%88%20%22+e+%22%20%E5%86%86%22)%7D%7D)%7Dfunction%20a(e,t)%7Bvar%20n=jQuery.Deferred();var%20r=f(e,t);r.done(function(e)%7Bvar%20r=jQuery.parseHTML(e);var%20i=%5B%5D;jQuery(r).find(%22div.order%22).each(function()%7Bvar%20e=jQuery(this);var%20n=jQuery(e.find(%22div.order-info%20span.value%22)%5B0%5D).text().trim();var%20r=%5B%5D;var%20s=e.find(%22div.a-row%20%3E%20span.a-size-small%22);e.find(%22div.a-row%20%3E%20a.a-link-normal%22).each(function(e)%7Bvar%20t=%7B%7D;t.name=$(this).text().trim();t.path=$(this).attr(%22href%22).trim();t.url=%22https://www.amazon.co.jp%22+t.path;t.date=n;t.author=$(s%5Be*2%5D).text().trim().replace(/(%5Cn)/g,%22%22);r.push(t)%7D);var%20o=jQuery(e.find(%22div.order-info%20span.value%22)%5B1%5D).text();var%20u=Number(o.match(/%5B0-9%5D/g).join(%22%22));if(t)console.log(item,u);i.push(%7Bdate:n,items:r,price:u%7D)%7D);if(i.length%3C=0)n.reject();else%20n.resolve(i)%7D);return%20n.promise()%7Dfunction%20f(e)%7Bvar%20t=jQuery.Deferred();jQuery.ajax(%7Burl:%22https://www.amazon.co.jp/gp/css/order-history?digitalOrders=1&unifiedOrders=1&orderFilter=year-%22+s+%22&startIndex=%22+e*10,beforeSend:function(e)%7Be.setRequestHeader(%22X-Requested-With%22,%7BtoString:function()%7Breturn%22%22%7D%7D)%7D%7D).success(function(e)%7Bt.resolve(e)%7D).fail(function(e,t)%7Bif(verbose)console.log(%22fail%22,t)%7D);return%20t.promise()%7Dvar%20e=new%20RegExp(%22(%5C%5Cd%7B4%7D)%E5%B9%B4(%5C%5Cd%7B1,2%7D)%E6%9C%88(%5C%5Cd%7B1,2%7D)%E6%97%A5%22);var%20r=%22%20/%20%22;var%20i=%7B%7D;var%20s=%222014%22;var%20o=false;if(typeof%20jQuery!==%22function%22)%7Bvar%20l=document;var%20c=l.createElement(%22script%22);c.src=%22//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js%22;c.onload=u;l.body.appendChild(c)%7Delse%7Bu()%7D%7D)()
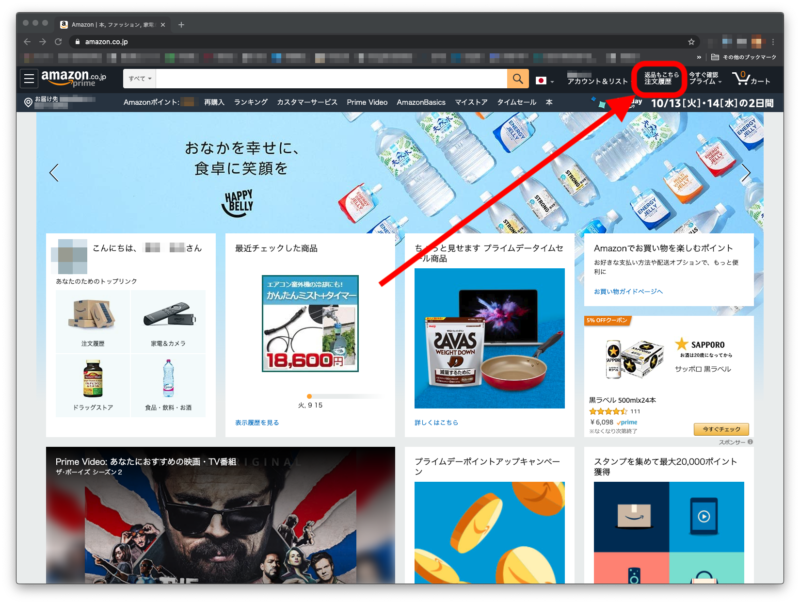
まずはAmazonの注文履歴にアクセス
PCのブラウザでAmazonにアクセスします。
私の場合はブラウザは Google Chrome バージョン85を使いました。

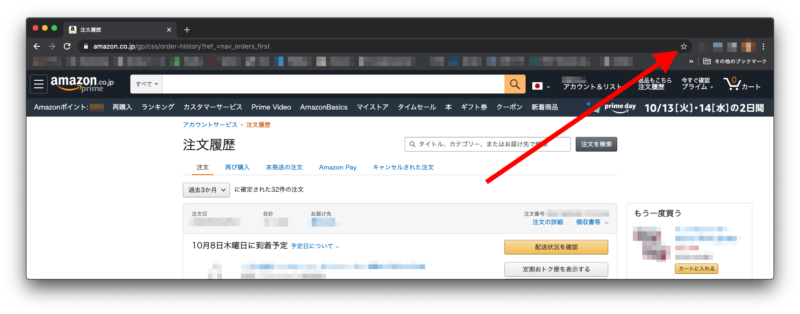
Amazonトップページでログイン後に、「注文履歴」をクリックします。

この注文履歴のページをブックマークにします。
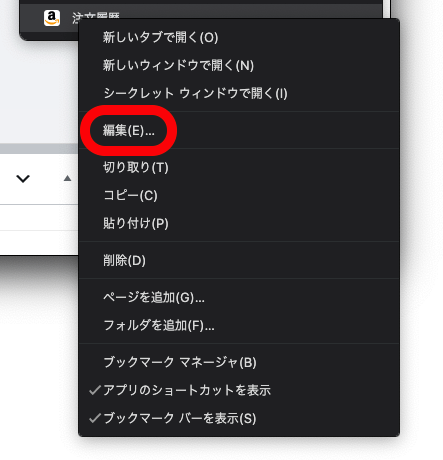
ブックマークに追加したら、その情報を編集します。
編集するには、そのブックマークのリストなりを表示して、右クリックで編集画面になります。

ブックマークにして、中身を書き換えることで次回からブックマークから簡単に過去の利用額を調べることが出来るようになります。

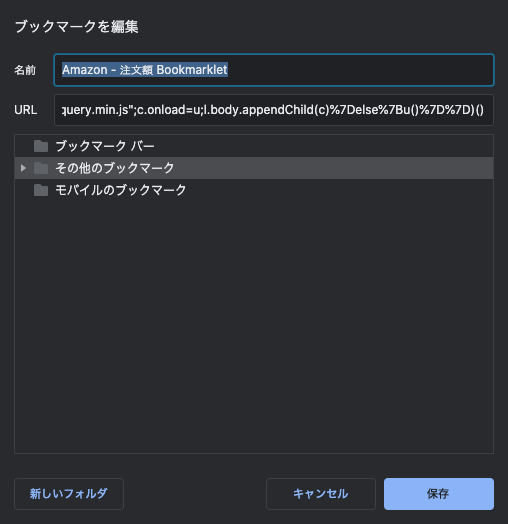
私は下記のように書き換えました。
- 名前:Amazon – 注文額 Bookmarklet
- URL:【前述の javascript 】
この「ブックマーク」(私の場合は【Amazon – 注文額 Bookmarklet】)をクリックします。
すると下のようなポップアップウィンドウが出ますので、集計したい期間を入力します。
履歴の残っている限りの全期間の場合は「all」と入力すると、全期間で集計されます。
allを指定すると、購入量によっては暫く時間がかかりますので気長にお待ち下さい。

さっきも書いたけど、上手く動作しない場合はどこかの年で上手に情報が取れていないみたいだよ。
その場合は「all」ではなく「2019」等の単年度で動かすと上手くいくよ。
2019年の Amazon 総購入額は「910,918円」
買ってるなとは思っていましたが、結構な額ですね。

このAmazon購入履歴を元にしてこれから製品レビューなどを書いてみたいと思います。




コメント